【Gamystery】EP7 | PCG 到底怎麼用 Part 2
- 彥澤 廖
- 2024年4月25日
- 讀畢需時 3 分鐘
已更新:2024年4月28日
前言
在前一篇【Gamystery】EP6 | PCG 到底怎麼用 Part 1。整理了PCG 官方提供的案例中,篇幅最長的內容,大概只佔一個小時的內容。接下來正文,除了官方解說的內容外,也是我逐一理解後,做的紀錄,會傾向將較多的過程、架構、易理解的概念納入,希望幫助讀者建立概念、更快上手。
PCG 結合地圖實例( Level Instance )
主要檔案:
Level - ElectricDreams_PCGSplineExample
PCG Graph - SplineExampleGraph
▊ 概要
在這一節,展示「素材→地圖實例→PCG 」的應用方式,比起純用素材與PCG的組合,實務上來說,更為可行。某種程度降低了美術與程式的邏輯的耦合。
「地圖實例→PCG 」的組合,會導致物件生成的內容過於詳細,稍稍變動,就會造成視覺上嚴重的破壞。不僅如此,也提高了工作的難易度,讓美術不易上手撰寫邏輯,而工程師做視覺又慘不人賭。
展示中,更提到要如何即時編輯Level Instance,並即時反映到PCG最終的結果上。
概念上,每個地圖( Level )可以產生應用於PCG的設定( PCG Settings ),PCG Graph 可以使用這些設定檔來產生原本的模型。每當地圖( Level )更新時,只要重新產生設定檔,就可以在PCG不改動的前提下,產生新的結果。
▊ 過程

PCG Graph 首先對線段做取樣( Sample ),產生節點( Point Data )。
節點為圖片中,線段上一個個方形。
案例中有設定邊界大小,不是重要。就算不加也不影響最終結果。
可能的原因是可以先在樣板還沒完成前,共識的預計的大小,讓工作可以平行進行。
接著,加上雜訊( Noise ),增加視覺變化性( 非常微小變化,卻能為視覺上創造自然的感覺 ) 。
最後把Level Instance的複製到一個節點上,就完成了。
SG_CopyPointsWithHierarchy 的效果類似於CopyPpint可以吧SourcePoint都複製一份到TargetPoint。
最終結果,樹木都變得更加茂盛。
Eletric Dreams 討論
緊接著,回到上次未解說完的案例,主要針對如何運用PCG製作出物件1。
共分為七個區塊 ,會依序說明。
主要檔案:
Level - ElectricDreams_PCGCloseRange
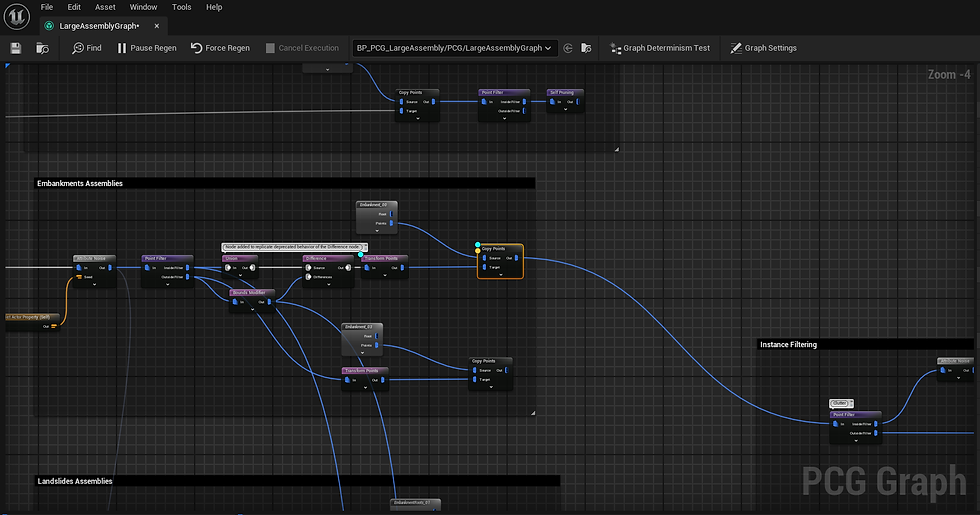
PCG Graph - LargeAssemblyGraph

第二階段 基底
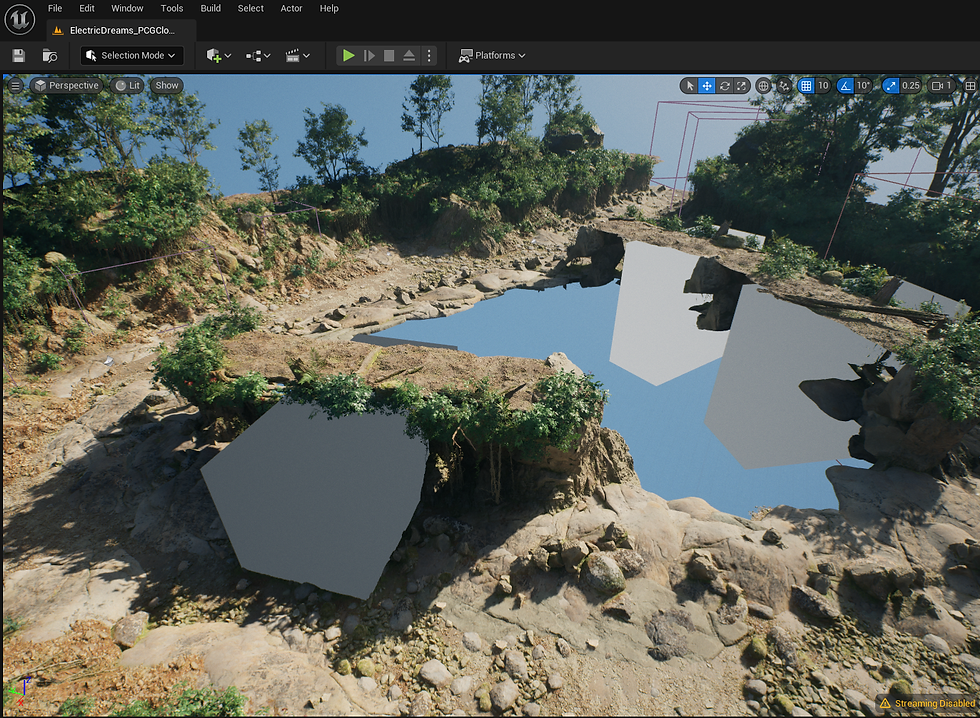
再來,將Level Instance載入( 只擷取部分素材模型 )
藉由Graph Node - CopyPoint ,在指定的節點產生Level Instance。
CopyPoint 會是把Level Instance 複製到灰色的位置上( Level Instance=Source, 灰色節點=Target )。
Copy Points直觀上比較不容易理解。兩個不同的資料來源做兩兩相乘的擴張。
效果相當於讓我的實例資料在每個節點上都附製一份。
可以透過監看( Inpsect ),觀察顯示數量與屬性變化,完成後的數量等於Source, Target Points數量的乘積。
Level Instance就可以正確的擺放到目標上,當所沿著內圈就會形成一個中空的岩石。
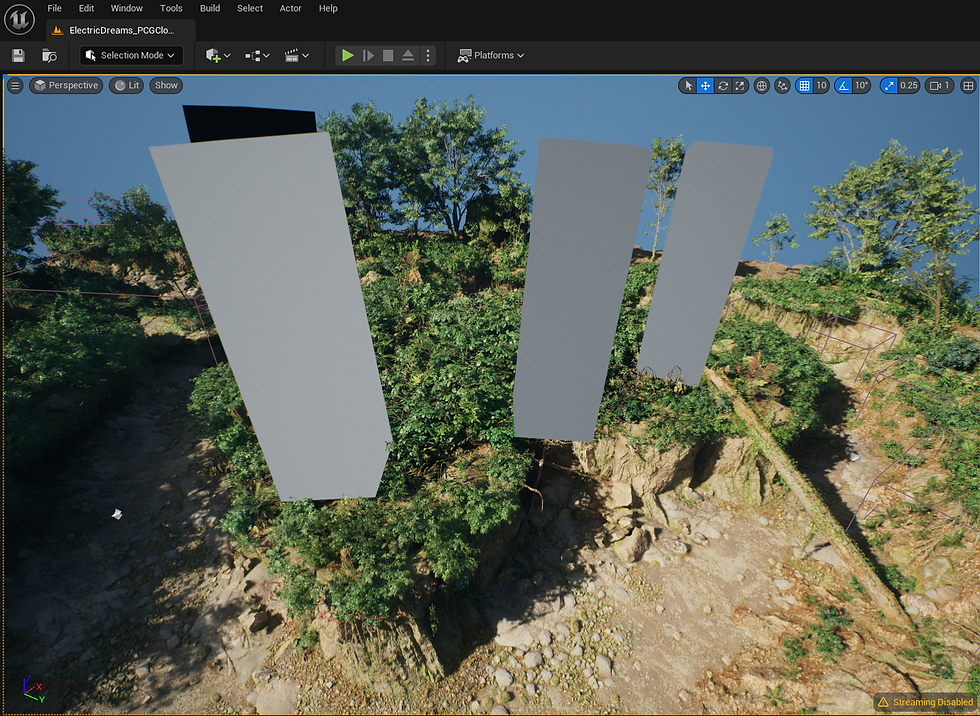
第四階段 倒下樹的樹幹
地圖獨特的效果之一。在調整地圖的時候,時不時會產生倒下的樹幹,形成一道天然的道路。主要的概念是計算內外之間的距離,根據距離判斷,判斷如何能不能加上樹幹、擺放素材。
首先,根據外圈的線段,篩選出幾個節點後,當作外圈產生節點( 以拱門的方式標記出來 )
接著,內圈產生測試的節點
然後,從內側節點向外延伸測試距離( 根據素材不同有適合的大小 )。特別在於,綠色表示原素材平放的長度,藍色代表延伸的地方。當外圈落在藍色區域,就會以擺放傾斜的方式擺放。( 也有可能落在綠色區域,或是都沒有 )
藉由內部延伸方格,判斷是否與外部的節點測有產生交集。
黑色部分為有交集的位置,經過運算後,總共找到三個與外圈測試點有交集的位置。
根據這些最後黑色的節點,把倒下的樹枝擺上去。
PCG Graph 上,還幫不同位置的樹木加上不同的雜訊( Noise ),增加視覺上的變化性。
PCG的看點
研究至此,分享下對這個實驗性功能的看法( 官方表示該功能為實驗性質 )。
熟悉多媒體軟體的讀者,可以能在其他軟體也曾聽聞,將場景的製作程序化( Proceduralize ) 的功能,例如 Blender - Road Generator Plugin。
Unreal 自家推出這個系統後,對其他的技術的支援更高。意味者,有機會在3A等級的作品中,將體驗與PCG的特性做結合。

過去,遊戲的地圖都是精心設計,透過大量內容堆疊的線性體驗,礙於成本與體驗上的考量,相當合理。
然而,運用PCG製作出的地圖,賦予了變化、重複利用...等特性。目的在於有望為遊戲的地圖增添更多可能性。小從「草地的外觀」、「家具的擺設」,大至「迷宮的探險」、「軍隊的組成」。雖然該系統,在即時( Runtime )的支援上,仍然有技術需要克服。
官方的展示看似將功能侷限靜態的設計( 場景的製作 )上,其實是可以運用敵人、陷阱..等具有邏輯的元素上。
關於Graph Node的內容,沒有一 一解析,會以比較High Level的角度,說明主要流程。
所以,預計會再整理一篇PCG常用Node的解說、常見組合,可以作為起手工具。